A cardgame for the ages…
For all ages!
My Role
Creator of Brightcast.
Lead designer for all gameplay mechanics, rules, and cards.
UX/UI for Brightcast website and all Brightcast marketing materials.
Tools
Figma
Google Suite
Adobe Illustrator
Team
Lead Game Designer and UX/UI Designer (Me)
Lead Artist (Nicholas Forker)
Timeline
Initial concept card design (mechanics and art) - 2 months
Testing and iterations - 2 months
Marketing, promotion, branding, and sales - Ongoing
Kickstarter, gamecon circuit, securing funding and investors - Upcoming
What is
?
Brightcast is a two-player card game where players compete against one another to assemble a correct combination of cards in play to win the game. Brightcast is a high fantasy themed game: thus, players use decks of cards comprised of spellcasters, monsters, and wildcards. Each deck is comprised of 34 cards featuring 7 unique card types. Unlike most similar card games, Brightcast is designed without a resource system. This allows players to always have relevant decisions to make and cards to use rather than having to manage game resources in addition to playing their cards.
How was it created?
Step 1: Empathize
I come from a competitive strategy game background. I have been a chess teacher for a decade and have competed in dozens of high-level strategy game tournaments. Over time, I have formed my own ideas and opinions of what makes a game “good.” A good game is about providing a positive user experience. Users should feel like their time has been well spent; they’ve made relevant decisions, and have felt immersed in the gaming experience. A good game should also be enjoyable when replayed by having just the right amount of variance to allow for no two games to ever be the same. I also identified which design problems to avoid with many existing games.
I created a survey and sent it to game players to help inform my decisions and identify pain points from existing games. The following are the results:
1. What is your ideal length of time to play a tabletop game?
2. In your experience with tabletop games, what is the most common
amount of time it takes to learn a new game?
3. Which amount of time would you prefer it to take to learn a new game?
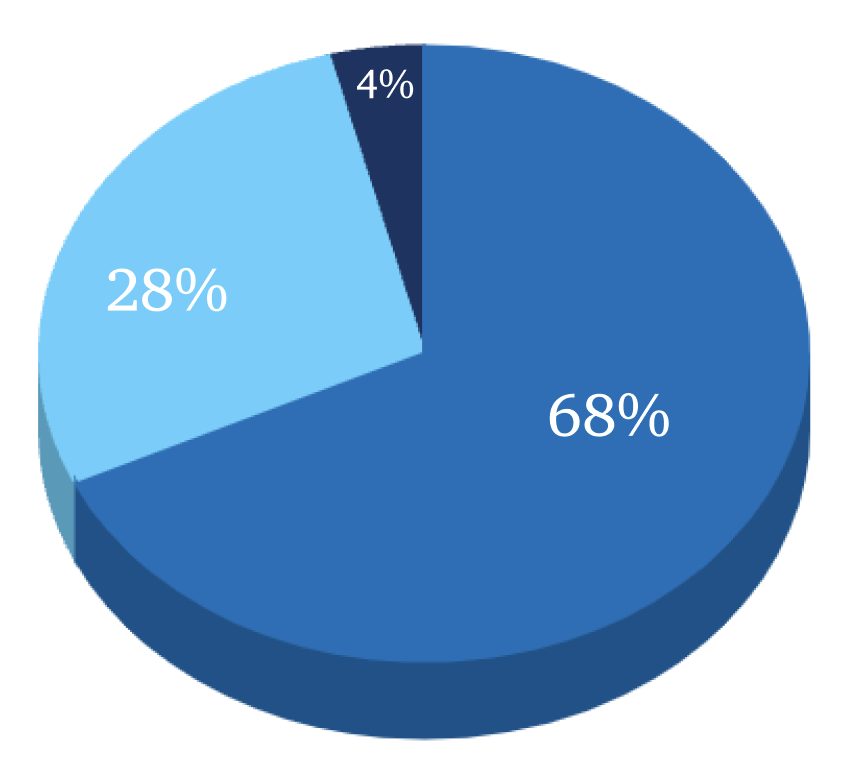
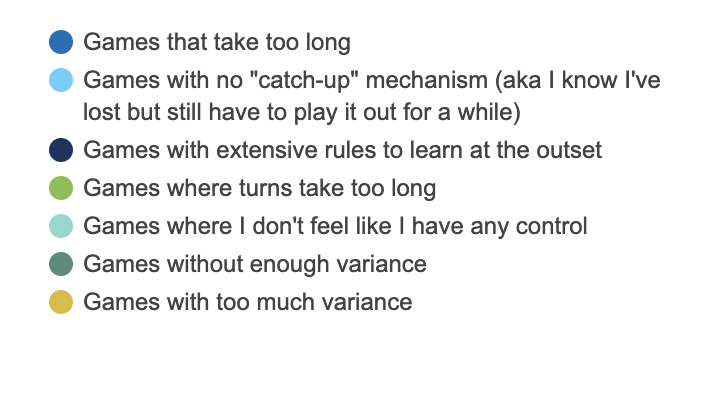
4. Of the following, please select any negative experiences you have had playing a tabletop game. Please select all that apply.
5. How important on a scale of 1-10 is artwork and theme to you in attracting you to a new game?
Step 2: Define
Based on the results of the survey and my own list of ideas, I identified and defined the following as the three main pain points for users playing games. I aimed to design Brightcast to avoid these three things:
Rule overcomplexity
Imbalanced resource system (lack of control)
No catch-up mechanism
Pain Point #1: Rule Overcomplexity
A majority of respondents want games to be fast
A majority of respondents say learning a new game generally takes 20-30 minutes
A majority of respondents say they prefer a game to take only 5 minutes to learn
The three most common negative experiences were “No catch-up” mechanism (24%), games with extensive rules to learn (20%), and games where players felt like they had no control (18%)
A majority of respondents prefer attractive artwork and thematic elements (with an average score of 8 out of 10)
Having to sit through a lengthy rule learning session can turn a user off to learning a new game right at the outset. First impressions count for a lot. Often times games will be aesthetically attractive to new users but when sitting down to learn the game users are presented with an overwhelming amount of information.
Solution: Rule Simplicity
I designed Brightcast to have a very simple ruleset. Players of all skill levels can learn and start playing the game within 5 minutes of sitting down.
Pain Point #3: No Catch-Up Mechanism
Many comparable games to Brightcast are designed with a resource system that players enables players to play their cards. In general, players need a resource system in order to build up to more powerful and complex turns. The upside of this is that it builds tension and variety in games. The downside is that players often have too few or not enough resources to play the game effectively.
Solution: No Resource System
Brightcast is designed without a resource system. Instead, players will always be able to utilize cards without any other requirements while still building tension as the game progresses.
“Not having a catch-up mechanism” was the pain point with the greatest number of responders in my survey. Being in a losing position over a drawn out period of time, especially in which there is no chance of coming back, is a very unpleasant experience for players. Some players in this position may choose to concede the game, when leads to a bad user experience for all players.
Solution: Dragon
The Dragon card was my design solution for this issue. The Dragon can be used to destroy three of an opponents’s cards to prevent them from winning. The Dragon itself is not a card that a player can use to advance their own position, hence it doesn’t tip the scales too much in either players favor. It simply allows losing player to come back.
Pain Point #2: Imbalanced Resource System
Step 3: Ideate
Artwork
I designed my first iteration of Brightcast with five cards: Wizard, Warlock, Sorcerer, Druid, and Sage. However, I quickly realized the need for two additional cards: Dragon and Alchemist. Each card has a unique color and ability, making them easy to differentiate. Once my business partner and lead artist Nicholas Forker began his first design, the artwork was vastly upgraded as we went through multiple iterations of our card design.
Artwork iteration #1
My first design of card layout, colors and theme.
Nick and I chose “high fantasy” for our game’s theme as it’s very popular genre in the gaming community. We also chose animals as our characters as they have a broad appeal, and by not using humans, we avoided any complicated references to race, gender, religion, etc.
Artwork iteration #3
Artwork iteration #2
Low Fidelity Rules
The final design. All artwork done by Nick.
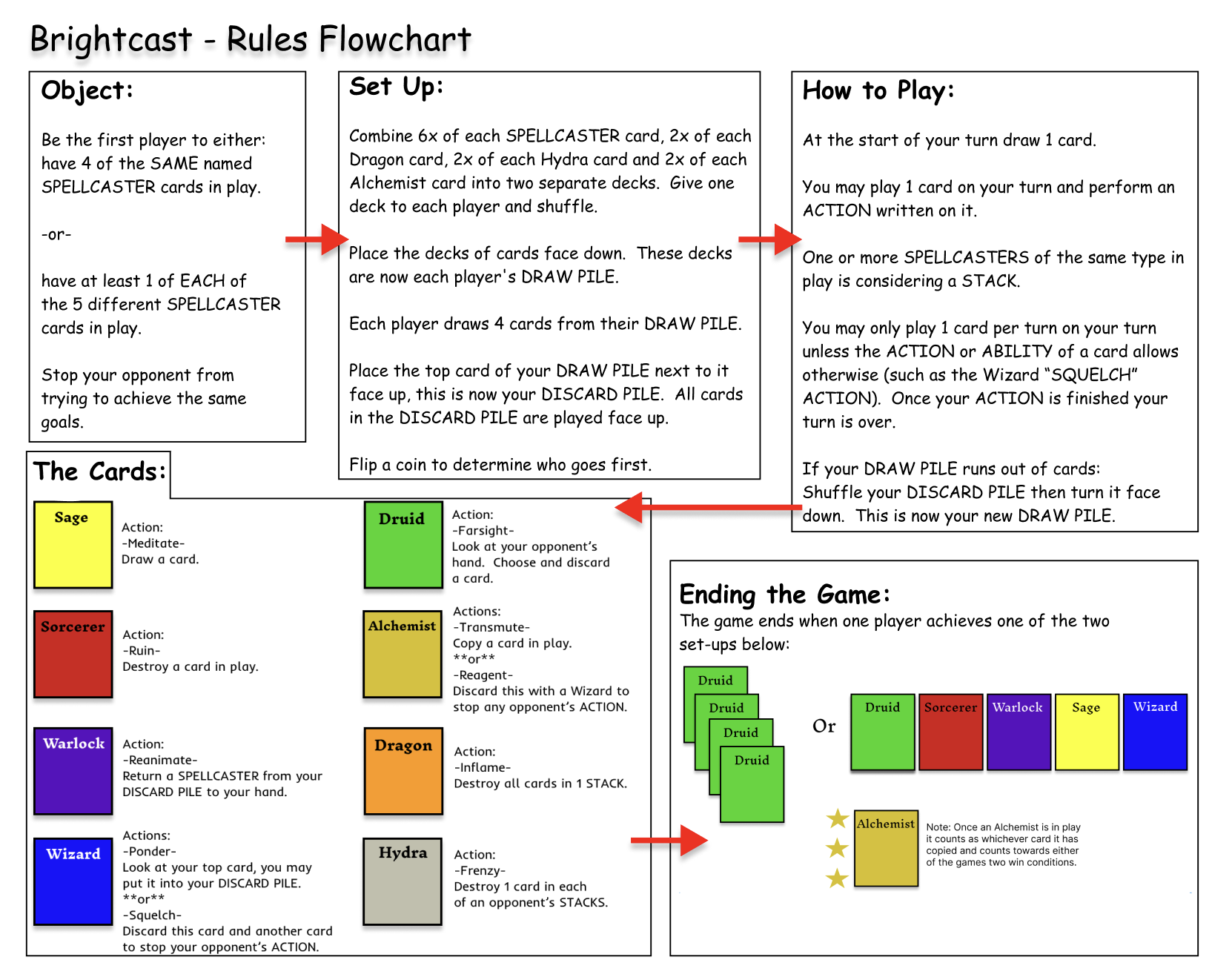
Rules
I created a flowchart with my initial iteration of the rules. While the core of the game was set, the rules would be tweaked in further iterations. Low and high fidelity rules mock ups were made in Figma:
High Fidelity Rules
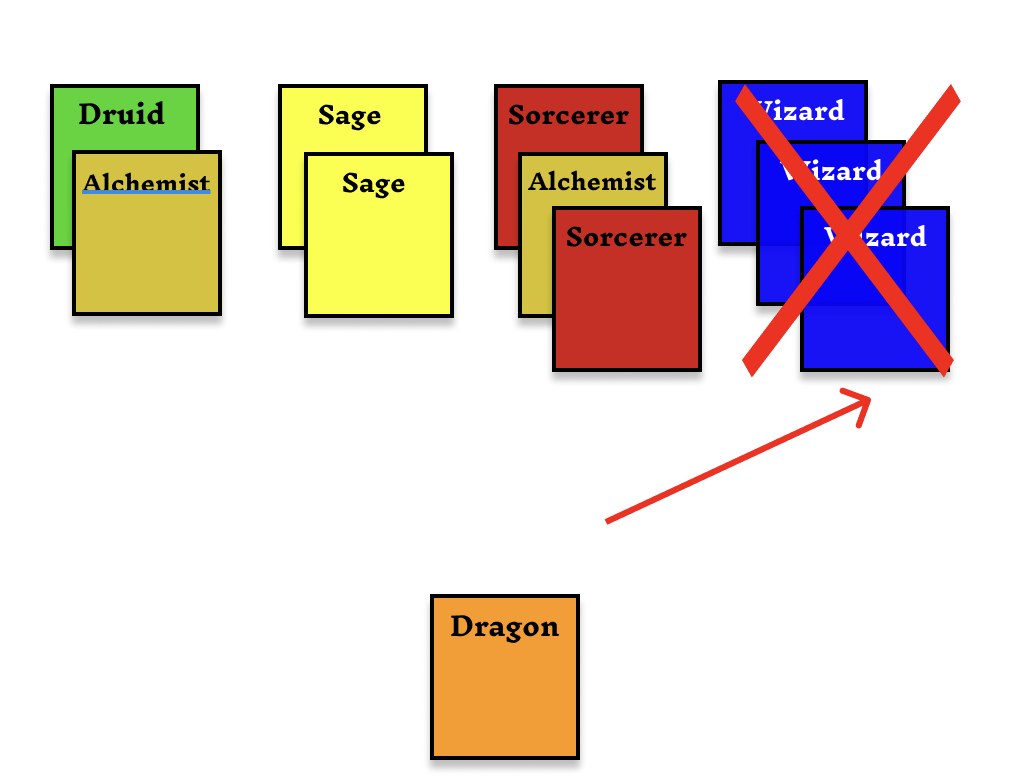
Figma was also used to create my first diagrams explaining how cards work.
Dragon iteration #1
Dragon iteration #2
Initial iterations of card abilities
Cards that were brainstormed but ultimately rejected (perhaps to be included in further expansions).
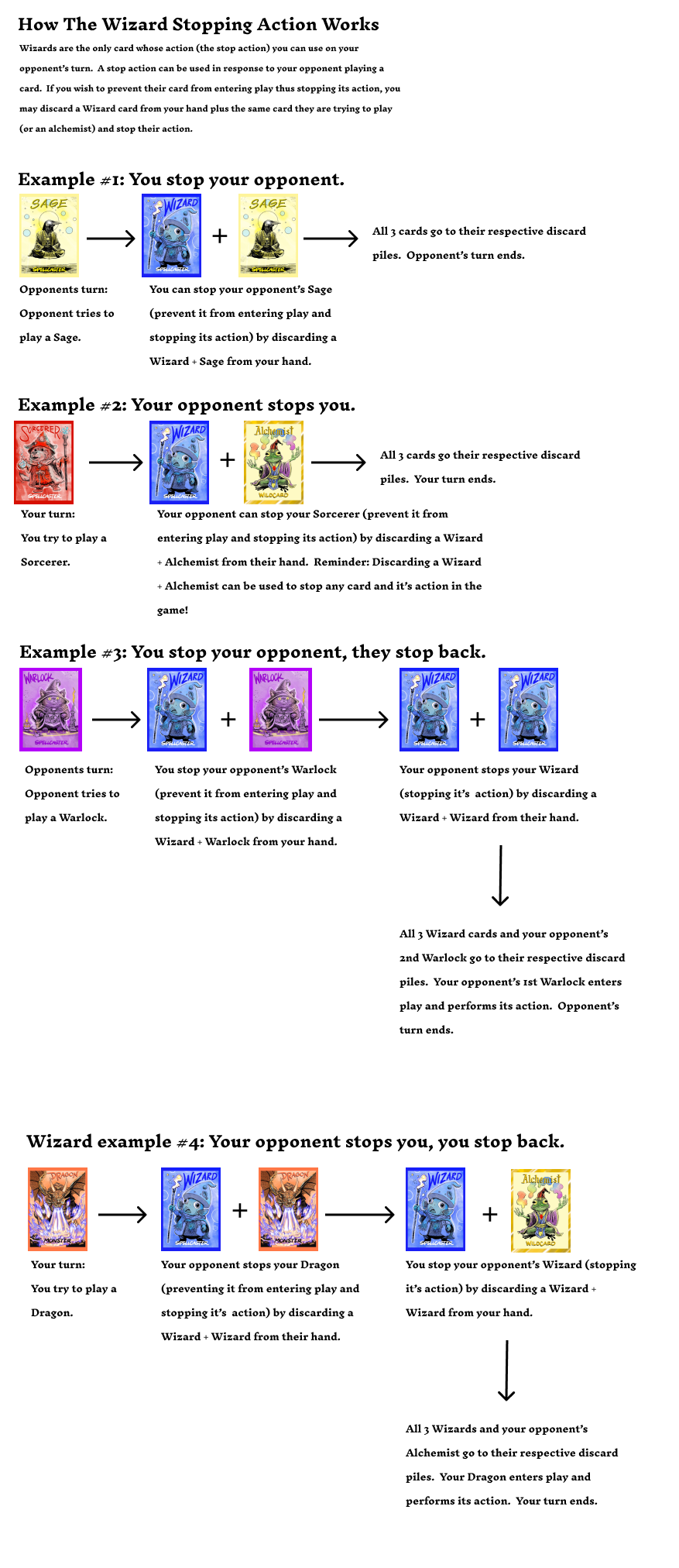
Another flowchart made in Figma explaining the Wizard stopping action.
Step 4: Prototype
Nick and I ordered our first printed prototype from our supplier. We decided it was time to build our website, promote Brightcast, and begin marketing our product.
Website
Low-fidelity wireframes
Homepage
Product
Card front of first printed prototype
About Us
Brightcast Lore
Card backs of first printed prototype
Step 5: Testing
User testing for Brightcast has been invaluable. We worked hard to get the balance right and ensure players are consistently having fun. To this end, I have run multiple Brightcast tournaments. The results have helped form future iterations or changes we need to make before we order a large shipment of product and begin to sell more wholesale. Results below:
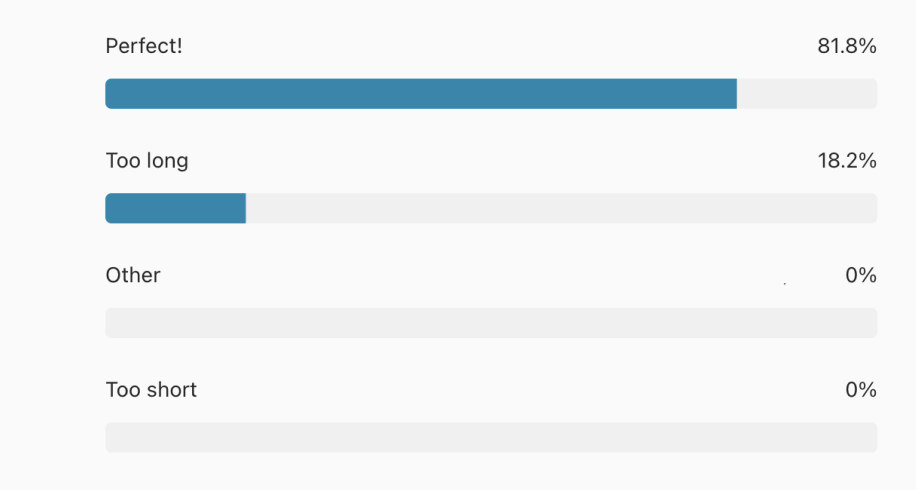
1) How did the game length feel?
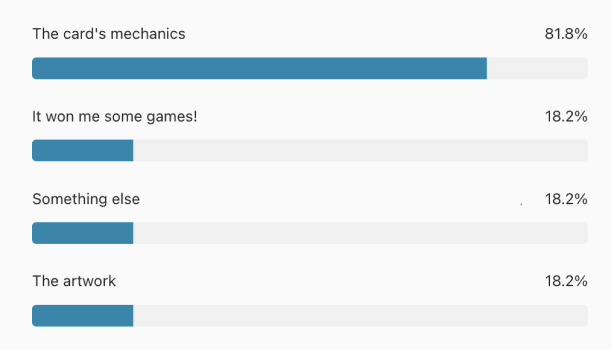
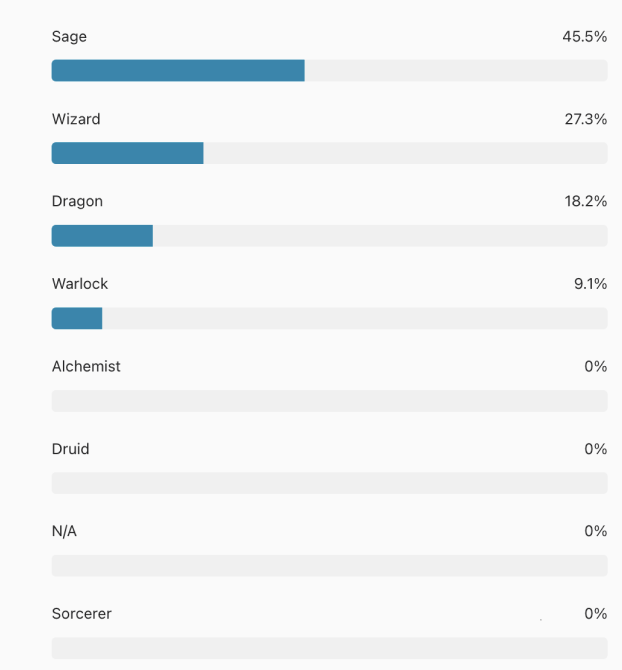
3) If you had a favorite card, why was it so?
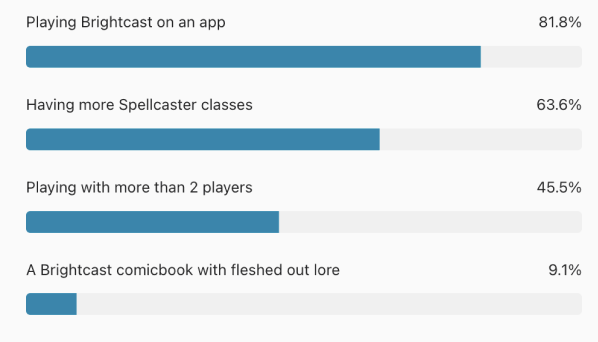
5) Would you be interested in any of the following:
Our inaugural Brightcast tournament.
Players were very generous with their feedback and enjoyed their expereience.
Promotional tournament poster made in Figma.
2) Did you have a favorite card?
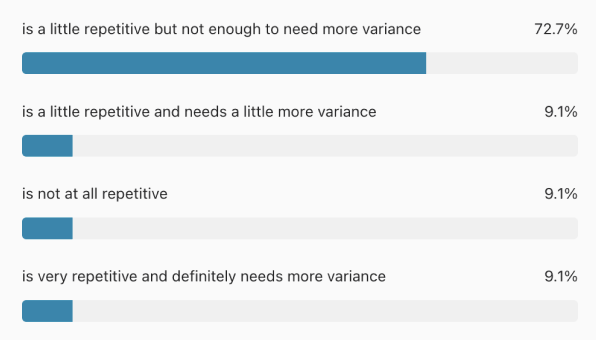
4) Do you think Brightcast:
A champion was crowned!
Winners of signed artist prints by Nick at another Brightcast tournament.